Advanced Typography | Task 3 : Type Exploration and Application
10.6.2024 - 23.7.2024 || Week 8 - Week 14
Yong Zhen Xing || 0359473
Typography || Bachelor of Design (Honours) in Creative Media / Taylor's University
Task 3 | Type Exploration and Application
Contents
1. Lectures
2. Instructions
Task 3 : Type Exploration and Application
Idea/Planning
Font Creation
Importing to Fontlabs
Font Presentation
Font Application
Final Outcome
3. Feedback
4. Reflection
5. Further Reading
LECTURES
All Online Lecture Notes
Week 8 (ILW) :
Online Class
While it was Independent Learning Week (ILW), we had a short (not compulsory) class to check on our progress.
Week 9 & 10:
Online Class
Because of unforeseeable class environment, 2 classes was conducted online. In each class, we had a progress check about our idea/progression on our type.
Week 11, 12 & 13 :
Physical Class
In this class, we continue progressing on our work as Mr.Vinod goes around checking our work in class.
INSTRUCTIONS
Task 3 : Type Exploration and Application
In this task, we were to create letterforms for a purpose. We were given 3 options, create letterforms to solve a large problem, create letterforms to improve upon or add value to an exsisting letterform, or create an experimental letterform that is novel and unique. After creating said letterforms, we were then to make a font presentation for the font as well as use that font for our application that we decide on.
Idea/Planning
The first step was planning on the reason I want to create said letterforms. So after researching and browsing through websites, I have decided on 2 ideas that I was fine with. The first idea was to solve the problem of a social platform called "Discord" and its recent change of font for its logo. The other idea was to create an experimental font for a music video. The music of choice was "Symphony" by Clean Bandit.
fig 1.1, Task 3 : Idea Proposal (19/6/2024)
Feedback
For my idea 1, you can proceed with it but it's not a good idea as you need to find the middle ground for 2 different iteration of the brand. Difficulty is one thing, but it also takes a certain level of skill to achieve a good typeface through this merging without creating a Frankenstein type. For my idea 2, it seems more doable. I could begin by articulating the characteristics of the type from the song, then with that rough framework in words, I'll be able to develop the forms. As for my end product, I could produce a music video to use it as my final application. I could also make a creative music video with mixed graphics and visual imagery if I am capable to do so.
After receiving that feedback, I decide to go with the music video one as I think the outcome would be quite interesting!
Font Creation
Since I prefer being able to change a form of a letter quickly in illustrator, I decided to immediately try testing out in Illustrator and find my typeface style for my music video.
The image shows 3 different phases of my letter creation, the third one being the kind of style I would be going for. I chose the word 'Symphony' as that would be the main title of the music video. Guidelines and grids were also used to help create these letters.
fig 2.1, Letter Rough Style (1/7/2024)
Then I spent the next few days creating the letter for the typeface. The top of fig 2.2 shows the rough wireframe I made while the bottom shows the letter after all the fine tuning and adjustments.
From the initial style I made, a few significant adjustments have been made to better match the style and also to match the consistency of other letters.
Next, I worked on creating numbers for my font. Similar to the letters, I made a wireframe for each numbers and then slowly adjusted it and fine tune it based on the style.
As for punctuations, I followed guides from Grilli Type - GT Academy. These short and quick videos they make are so easy to follow and understand! Just like my letters and numbers, I made a quick wireframe based on the guides and made them into my font's style. I also kept in mind to not change too much as that will ruin the function of punctuation.
Below shows all the letters, numbers and punctuations for my typeface.
Importing to Fontlabs
After finishing the letter creation, next was to import the font to Fontlabs. With how Illustrator and Fontlabs work, there definitely were some rough edges when importing each of the letter. So I had to ensure that each letter looked fine before I could import the next. Since I was making a unicase font, the same big letters were also used for lowercase letters.
fig 3.1, Fixing Rough Curvature (11/7/2024)
After importing the letters, it was time to adjust the spacing of each letter. I used the image in fig 3.3 to guide me when adjusting the sidebearings of the letters. As for numbers and punctuation, I made both side have an equal measurement as that is what looks most consistent.
Afterwards it was time to do kerning for each of the letters. First, I used all of the presets that Fontlabs 7 have (as shown in fig 3.5). Then in fig 3.6, I begin kerning based on the lyrics that I would be using for the music video.
Below is the font information after I exported the font.
Font Presentation
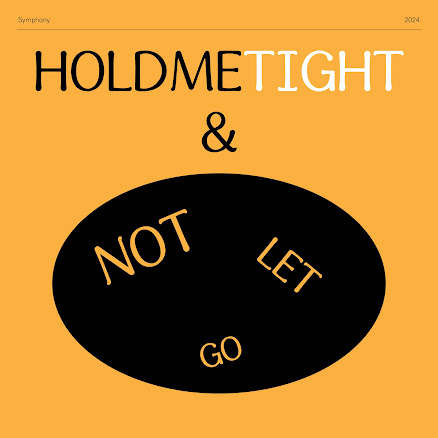
After the fonts were completed, it was time to create the font presentation. I decided to use parts of the song to showcase my font. Since the song I chose was about symphony, I decided to based some of artwork on musical instruments such as a piano and violin. These 2 instruments were also dominant in the song. Lastly, I chose a simple orange, black and white as my colour scheme as I have always noticed a warm golden theme when seeing an orchestra and its surroundings.
fig 4.1, Font Presentation Revisions (21/7/2024)
Font Application
Since I was doing a music lyric video, I first need to plan on how long I wanted the video to me. Since doing the full music video would take too much time, I decided to take the most strongest part of the song which is roughly about 2 minutes long.
I begin by doing a simple song edit in Premiere Pro and then exporting it. To make the song not end so abruptly, I took the last few seconds of the song and combined it with the main structure.
fig 5.1, Sound Edit in Premiere Pro (21/7/2024)
After the sound edit, I then begin drafting the plan of how the lyric video would go. I kept the idea simple by making the lyrics correlate to the song through animations. Fig 5.2 shows the draft of how the video would go while fig 5.3 shows a simple illustration I made to highlight certain parts of the song.
Fig 5.4 shows my process of animating the lyric video in after effects. I used effects such as fading, motion blur and movement to make the lyric feel engaging.
fig 5.5, Font Application (22/7/2024)
Final Outcome
Font Creation :
fig 6.1, Final Font 'Symphony' (21/7/2024)
Click here for the download link to my 'Symphony' font!
Font Presentation :
fig 6.7, Final Font and Font Presentation [PDF] (21/7/2024)
Font Application :
fig 6.8, Final Font Application (22/7/2024)
FEEDBACK
Week 8
Typeface Creation :
General Feedback : Unicase font could be a potential option if we feel that this task it too overwhelming. Depending on what you're designing your type for, the way of stylizing for instance a movie title should be more impactful than display fonts or fonts that are more meant for reading lots of text. However even as a display font, it still needs to be plain yet have its characteristics.
Week 9
Typeface Creation :
General Feedback : Try not to be too ambitious with your project and only do it to your capabilities. But at the same time, don't try not to do something common or generic. A word could be inconsistent but if it matches with your other letters, it could work well. All letterforms are built on a structure, so when making your letterforms, create grids for each letters. You can't take existing font and corrupt it. Going for abstract font design could be dangerous as if it doesn't pull the look off, it would just seem like bad design.
Specific Feedback : For my idea 1, you can proceed with it but it's not a good idea as you need to find the middle ground for 2 different iteration of the brand. Difficulty is one thing, but it also takes a certain level of skill to achieve a good typeface through this merging without creating a Frankenstein type. For my idea 2, it seems more doable. I could begin by articulating the characteristics of the type from the song, then with that rough framework in words, I'll be able to develop the forms. As for my end product, I could produce a music video to use it as my final application. I could also make a creative music video with mixed graphics and visual imagery if I am capable to do so.
Week 10
Typeface Creation :
General Feedback : Study the letter 'B' and 'J' carefully. The letter 'W' and 'M' is usually wider so keep that in mind when making the type. Ensure there is consistency throughout the font but also keep in mind that there are a significant difference for similar letter. Don't eyeball your letterforms, make sure to have a structure to follow. Counterforms for every letter should also be consistent.
Week 11
Typeface Creation :
General Feedback : Ensure to use the 1000pt structure when creating your typeface.
Week 12
Font Presentation/Application :
General Feedback : When creating the font presentation, use limited colours so it won't look too complex. Having a simple and limited colour schemes makes the font have its own identity. You may use another font to compliment your main font. Images can be used if wanted.
Week 13
General Feedback : When creating the font presentation, use limited colours so it won't look too complex. Having a simple and limited colour schemes makes the font have its own identity. You may use another font to compliment your main font. Images can be used if wanted.
Week 13
Font Presentation/Application :
Specific Feedback : When making the font presentation, ensure that you create margins around the edges and not use the very edge as part of your design.
Specific Feedback : When making the font presentation, ensure that you create margins around the edges and not use the very edge as part of your design.
REFLECTION
Experience
While I didn't enjoy previous typography tasks that requires me to create letterforms, I didn't quite mind this one. While the process was as about as tedious as the one in Basic Typography, there is just something special about creating a font that you like. I think the most I struggled in this task was definitely managing time. In each week, there was a certain item that needed to be completed and I just couldn't keep up with the requirement of each week, especially with the burden of other modules. I recall at one point I barely started uppercase and the requirement was already at finishing lowercase. Every single night from that day, I spent 4-5 hours past midnight working on the letterforms till I mange to catch up with the requirement again. It was really exhausting. Each part of this task was no simpler than the last either. However, despite the limited time, I ended up happy with the outcome and that is probably why I enjoyed this task.
Observation
Observation
While creating the punctuations through Grilli Type - GT Academy, it only made me realized how complex or simple some of the punctuations creations can be. I have also looked through font works from professionals and it helped me as reference to my font. Not only that but it game me inspiration especially when making the font presentation.
Findings
Findings
I have learned that creating fonts require a lot of patience. I found myself constantly looking back at my letters and improving or only then noticing what is up with said letter. It has trained me to really look for minor errors or mistakes when doing anything. I also learned that I should manage my time better as I have struggled trying to reach requirement in each of the following week.
FURTHER READING
FURTHER READING
fig 7.1, Typography Referenced
I choose this book as it talks about the history, development as well as tips on how to use typography appropriately.
Reading direction and scanning is one important aspect to consider when making any form of design. This doesn't only apply for typography but also apply in parts like graphic design too. The idea is that viewers are always reading from left to right and then left and down when going through graphic materials.
Hierarchy is important in guiding a reader to read certain elements first rather than giving reader too much information to comprehend at once. Aspects of hierarchy include type weight, size, text style and even text colour. All of these aspects should be considered when designing any form of medium to allow for better communication towards the readers.

































Comments
Post a Comment