Advanced Typography | Task 1 : Typographic Systems & Type & Play
Yong Zhen Xing || 0359473
Advanced Typography || Bachelor of Design (Honours) in Creative Media / Taylor's University
Task 1 : Exercises | Typographic Systems & Type & Play
Contents
1. Lectures
2. Instructions
Exercise 1 : Typographic Systems
Exploring and Experimenting
Feedback
Readjusting / Fixing
Final Outcome
Exercise 2 : Type & Play
Part 1 : Finding / Creating Type
1.Finding An Image
2.Deconstructing An Image
3.Identifying Letterforms
4.Extracting Letterforms
5.Identifying a Reference
6.Refining Letterforms
Part 2 : Creating A Movie Poster
Process
Implementing Interplay
Final Outcome
3. Feedback
4. Reflection
5. Further Reading
LECTURES
Week 1 :
Physical Class
For our first class, we were first briefed with the ground rules and advices for this module. Then Mr.Vinod gave us a briefing about the Module Information Booklet (MIB) along with what is to be expected in exercise 1. He also shared past students' example so we have a better gauge on what to do. Lastly, we watched the lecture video in class and attempted on doing the first typographic systems (Axial).
Online Lecture
AdTypo_1_Typographic Systems
"All design is based on a structural system". According to Elam, there are eight major variations with an infinite number of permutations, those are :
- Axial
- Radial
- Dilatational
- Random
- Grid
- Modular
- Transitional
- Bilateral
Typographical organization is complex because the elements are dependent on communication in order to function. Additional criteria such as hierarchy, order of reading, legibility, and contrast also come into play. Typographic systems are what architects term shape grammars and are similar where they have a set of unique rules and a provide a sense of purpose that focuses and directs the decision making.
Axial System : All elements are organized to the left or right of a single axis.
Radial System : All elements are extended from a point of focus.
Dilatational System : All elements expand from a central point in a circular fashion.
Random System : Elements appear to have no specific pattern or relationship.
Grid System : A system of vertical and horizontal divisions.
Transitional System : An informal system of layered banding.
Modular System : A series of non-objective elements that are constructed in as a standardised units.
Bilateral System : All text is arranged symmetrically on a single axis.
Week 2 :
Online Class
While it was Labour Day this week, we still had a short session for typographic systems and also a brief for the upcoming task which is type & play.
Online Lecture
AdTypo_2_Typographic Composition
Principles of Design Composition :
Emphasis, isolation, repetition, symmetry/asymmetry, alignment, perspective. While there are many principle of design composition, some notions like perspective and repetition are quite a challenge (but not impossible) to be used in typography.
The Rules of Thirds :
A photographic guide to composition where it suggests a frame can be divided into 3 columns and 3 rows. The lines intersecting, are used to place key elements of interest (Main Subject/Point). Realistically rules of third is rarely used (in Typography) as there are more favorable options.
The Grid System :
Although it is an old/rigid system, the versatility of the system and its (to some degree) modular nature tends to allow for an infinite number of adaptations.
Environment Grid :
Based on the exploration of an existing structure or numerous structures combined. An extraction of crucial lines both curved and straight are formed. The designer then organizes his information around this super-structure, which includes non-objective elements to create a unique and exciting mixture of texture and visual stimuli.
Form and Movement :
Based on the exploration of an existing Grid Systems. The placement of a form on a page, over many pages creates movement.
Week 3 :
Physical Class
In this class, as per usual, Mr.Vinod checked and gave feedback for our progress in exercise 2. Then he proceeded to ask us to continue working on refining our letterforms.
Online Lecture
AdTypo_3_Context & Creativity :
Handwriting
The first mechanically produced letterforms were designed to directly imitate handwriting and it has become the basis/standard for from, spacing and conventional mechanical type would try and mimic. The shape and line of hand drawn letterforms are influenced by the tool and materials used to make them such as sharpened bones, charcoal sticks, plant stems, brushes, feather and steel pens.
The earliest system of actual writing that was evolved from pictograms and was written from left to right.
Hieroglyphics (2613-2160 B.C.E.) :
The first link to a future alphabetic system. Hieroglyphic images have the potential to be used in three different ways :
- As Ideograms, to represent things they actually depict.
- As determinatives to show that the signs preceding are meant as phonogram and to indicate the general idea of the word.
- As phonograms to represent sounds that "spell out" individual words.
Built on the Egyptian logo-consonantal system, the Phoenicians developed a phonetic alphabet consisting of 22 letters. Greek was often read in a format called boushtrophedon / "as the ox plows". One row would read left to right then switch from right to left. These Greek letters were drawn freehand, not constructed with compasses and rule and had no serifs. Over time, strokes of letter grew thicker, the aperture lessened, and serifs appeared.
By the 4th century, Roman letters were becoming more rounded, the curved form allowed for less strokes and could be written faster.
English Half Uncials, (9th C.) :
In England, the uncial evolved into a more slanted and condensed form.
Carolingian Minuscule :
During Charlemagne's patronage, book production increased and language was standardized. That includes spelling as well as writing conventions. Capitals at the start of sentences, spaces between words and punctuation. It was used for all legal and literary works to unify communication. This style became the pattern for the Humanistic Writing of the fifteenth century; this latter, in turn was the basis of our lower-case roman type.
Gothic aesthetic. Characterized by tight spacing and condensed lettering. Evenly spaced verticals dominated the letterform. Condensing line spacing and letter spacing reduced the amount of costly materials in book production.
The Italian Renaissance :
As the Gothic spirit reached its apex in other areas of western Europe, Humanist scholars in Italy were slowly reviving the culture of antiquity. The Humanist admired the Carolingian script, which had clear open handwriting, and so they named the newly rediscovered letterforms, Antica. The renaissance analysis of form that was being applied to art and architecture was directed towards letterform which resulted in a more perfect of rationalized letter.
This innovation was pioneered in China but achieved in Korea (Diamond Sutra ; 16' Scroll with the world's first printed Illustration) as Koreans established a foundry to cast moveable type in bronze with allowed the dismantling and resetting of text. With the creation of their new script Han'gul the Koreans would succeed where the Chinese failed.
The oldest writing found in the 'Indian' subcontinent the Indus Valley Civilization (IVC) script (3500-2000 BCE), is as yet undeciphered and seem to have been somewhat logo-syllabic in nature.
The Brahmi script (450-350 BCE) is the earliest writing system developed in India after the Indus script. It is one of the most influential writing system; all modern Indian scripts and several hundred scripts found in Southeast and East Asia are derived from Brahmi.
Based on Nagari, but indigenous to Java. The word comes from the Sanskrit term kavya meaning poet. Interestingly, Kawi script was used for contact with other kingdoms. Because it was so widespread, Kawi became the basis of other scripts in both Indonesia and the Philippines. This means that ancient kingdoms in the Malay Peninsula would have been using both Indian scripts and Kawi to write old Malay language.
Incung from Kerinci ; "tulisan asal" or original writing system not Jawi.
Jawi :
Arabic-based alphabet. When traders engaged in missionary work, they would have taught Jawi to people that might otherwise not have learned to read and write. This allowed it to spread among the upper and middle-class in the trading ports. However it took a while for Jawi to supplant other scripts, and in some areas never did so completely. In modern Malaysia, Jawi is of greater importance because it's the script used for all our famous works of literature. Every Hikayat and Malay charm book is written in Jawi.
Physical Class
In this class, we had our weekly feedback session followed up with Mr.Vinod showing some examples from past student on implementing interplay. Then, we were given time to work/fix our movie posters. Afterwards, we were briefed on Task 2, Key Artwork. Examples were shown to give us some ideas on how to execute it.
Online Lecture
AdTypo_4_Designing Type :
Process of Type Design :
1. Research
-Understand type history, type anatomy and type conventions. Also take note of terminologies such as side-bearings, metrics, hinting etc.
-Determine the purpose of the type such as whether the typeface is for school busses or airport signages.
-Examine existing fonts that are being used for inspiration/ideas/reference/content/usage pattern/etc.
2. Sketching
(i) Using traditional tool set (Brushes/pens, ink and paper)
- Typically digitized afterwards.
- Used by designers that are more confident with their hands control.
(ii) Using digital tool sets (Drawing tablet)
- Quicker, persistent and consistent way.
- Could impede the natural movement of hand strokes.
3. Digitization
Professional softwares used are FontLab and Glyphs App. Adobe Illustrator is also used to design/craft the letterform and then introduce it to the font apps, however purist frowned upon it. Attention should be given to the whole form alongside its counter form. Readability of the typeface is heavily dependent on it.
4. Testing
The results of testing is part of the process of refining and correcting aspects of the typeface. Prototyping is also part part of it and leads to important feedback. Depending on the typeface category (display type/text type) the readability and legibility of the typeface becomes an important consideration. It is not as crucial if the typeface is a display type, where expression of the form takes a little more precedence.
5. Deploy
Even after deploying a completed typeface there are always teething problems that did not come to the fore during the prototyping and testing phases. Thus, the task of revision doesn't end upon deployment. The rigour of the testing is important in so that the teething issue remain minor.
Typeface Construction :
Using grids (with circular forms) can facilitate the construction of a letterforms and is a possible method to build/create/design your letterform.
Many different forms/constructions must be taken into account when designing a new type. An important visual correction if the extrusion of curved (and protruding) forms past the baseline and cap line. This also applies to vertical alignment between curved and straight forms.
A visual correction is also needed for the distance between letters. The letters must be altered to a uniform 'visual' white space which means white space should appear the same between letters. This is called 'fitting' the type.
Contrast :
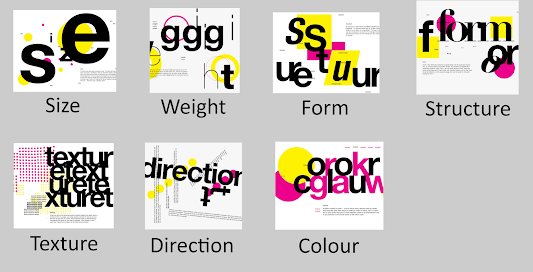
Creating Contrast (Carl Dair's Explanation) :
Size : A contrast of size provides a point to which the reader's attention is drawn.
Weight : Describes how bold type can stand out in the middle of lighter type of the same style.
Form : The distinction between a capital letter and its lowercase equivalent, or a roman letter and its italic variant.
Structure : The different letterforms of different kinds of typefaces.
Texture : By putting together the contrasts of size, weight, form, and structure, and applying them to a block text on a page, you come to the contrast of texture.
Direction : The opposition between vertical and horizontal, and the angles in between.
Colour : The use of colour is suggested that a second colour is often less emphatic in values than plain black and white.
Form :
The overall look and feel of the elements that make up the typographic composition. Plays a role in visual impact and first impression. The interplay of meaning and form brings a balanced harmony both in terms of function and expression. When a typeface is perceived as a form, it no longer reads as a letter because it has been manipulated by distortion, texture, enlargement, and has been extruded into a space.
Organisation / Gestalt : Perceptual Organisation / Groupings
The Law of Proximity : States that elements that are close together tend to be perceived as a unified group.
The Laws of Closure : Refers to the mind's tendency to see complete figures or forms even if a picture is incomplete. partially hidden by other objects, or if part of the information needed to make a complete picture in our minds is missing.
The Laws of (Good) Continuation : Says that human tend to perceive each of two or more objects as different, singular, and uninterrupted object even when they intersect.
The Laws of Präganz : Sometimes known as the law of simplicity, when humans are presented with a complex or ambiguous objects, our brains will make them as simple as possible.
INSTRUCTIONS
Exercise 1 : Typographic Systems
In the first task, we needed to study and explore 8 of the typographic systems as learned in Lecture 1. These systems are Axial, Radial, Dilatational, Random, Grid, Modular, Transitional and Bilateral. We would explore this by creating an artwork using the same information but following each different system.
As time passes and we forget, we also needed to watch 2 tutorial videos, InDesign Formatting and an example for the modular system to refresh our memory in using InDesign, and to understand more on what needs to be done.
Below shows the information to be used in the artwork :
The Design School,
Taylor’s University
All Ripped Up: Punk Influences on Design
or
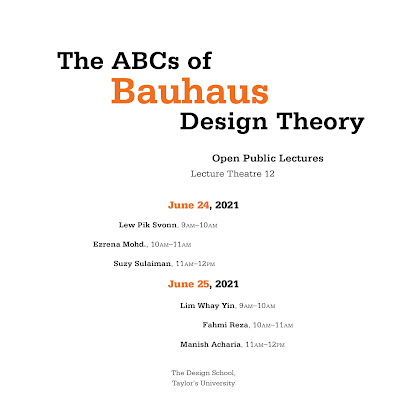
The ABCs of Bauhaus Design Theory
or
Russian Constructivism and Graphic Design
Open Public Lectures:
June 24, 2021
Lew Pik Svonn, 9AM-10AM
Ezrena Mohd., 10AM-11AM
Suzy Sulaiman, 11AM-12PM
June 25, 2021
Lim Whay Yin, 9AM-10AM
Fahmi Reza, 10AM-11AM
Manish Acharia, 11AM-12PM
Lecture Theatre 12
We could also choose which topic we wanted to go for and I decided to go for The ABCs of Bauhaus Design Theory. In addition the the artwork, we could add another colour of our choice on top of white and black to make the artwork pop out more. I decided to go for orange as I think it contrasts well with black and white.
1. Exploring and Experimenting
Firstly, I decided to head straight to InDesign for layout testing and experimenting as I can change it on the spot to see if it is to my liking. I followed along with Mr.Vinod's InDesign video and begin attempting some layouts. For fonts, I didn't want to restrict myself to one font, so I experimented with many fonts and see if it fits the overall composition and design language.
After a feedback session from Mr.Vinod, there were some adjustments to be made.
Radial : It's okay.
Dilatational : In terms of composition should be reworked.
Random : Could be more chaotic to create a stronger impact.
Grid : Leading could be bigger.
Transitional : Movement could have a smoother flow and the title is too rigid.
Modular : It works but could be more interesting.
Bilateral : Spacing for the information is bad and should be fixed along with the unequal leading.
3. Readjusting / Fixing
In this next exercise, we needed to create a type referencing from nature or human-made objects. The goal of this exercise is to have a typeface that reflects certain elements of the object that makes it stand out. Then we need to take that type we created and make a movie poster from it. The image selected for the poster has to be related to the specific element we have initially chose and should have a symbiotic relationship between both the letters and image.
First was just simply finding a image. The image chosen also should be in a repetitive manner where only 1 element is shown. I decided to go for shattered glass since it I like how the forms are created.
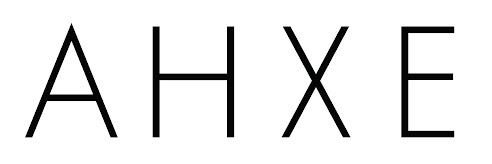
As we only required 4 letters, my 4 identified letters are A, H, X, E.
Then, I took the 4 traced letters and put them on a baseline. As expected, it wasn't very similar and quite crude, so a lot of work has to be done here.
First, I needed to find an image for the movie poster. Finding an appropriate image with a high resolution is actually surprisingly hard for shattered glass. I landed with the image below which was great because it was already grayscaled.
After week 4's class, Mr.Vinod showed some past students' example of adding interplay to their movie poster. And after re-looking at my poster and thinking about it, I had a sudden burst of inspiration. I decided I should implement interplay inside my poster too and make the text and the image feel connected.
So first, I added shattered glass particles on the impact of the 'X'. This is so it gives a focal point where the 'X" had shattered the windshield of the car leaving all the glass shards coming out. I created the shards by making various size of sharp shapes and lowering the opacity for it.
Then, I wanted to make it as if the letters 'AHE' were behind the windshield. So to achieve this effect, I lowered the opacity of the letters, and subsequently added the fractures that could be seen on the image using lines, then overlaying it on the letters. I tried to made sure I didn't miss any cracks when overlaying on the letters.
Week 1
Typographic Systems :
General Feedback : Don't look at other people's work and then begin your work. Try finding your own calling.
Week 2
Typographic Systems :
General Feedback : Don't be so aggressive with the angle of the line to put information in. Don't use too many/strong graphical elements. Random is chaotic but should still have some form of readability. Serifs text should not be used as an outline as there are a mixture of thick and thin strokes of lines. The numbers doesn't need to bigger than the words to emphasize something, it doesn't look good. Outline around text sometimes breaks readability. Red on black does not work.
Specific Feedback : For axial, have more space between in line and information. Radial is okay. Dilatational in terms of composition should be reworked. Random could be more chaotic to create a stronger impact. Grid system's leading could be bigger. Transitional movement could have a smoother flow and the title is too rigid. Modular system works but could be more interesting. Bilateral spacing for the information is bad and should be fixed along with the unequal leading.
Type & Play :
General Feedback : Ask yourself if your typeface is representative to the image. Consistency is key especially with designing width and weight. Choose your image to extract carefully and try to use big chucks of the image (if applicable).
Specific Feedback : You can introduce new elements from the original selected image. As long as it is the same element, you can use other images as a reference to study the characteristics.
Week 4
Type & Play :
General Feedback : Make sure everything is readable and not too congested.
Specific Feedback : Give interplay to the final poster design/make the poster come to life and not just put the text there for the sake of it.
Experience
In exercise 1, I found it quite enjoyable making essentially a layout based on the 8 system. It felt similar to the layout task I did previously in Typography but more fun! The most challenging systems for me have to be random and dilatational. Random because I was fighting my inner demons to make it more tidy and dilatational because it felt weird working with text in a circle. But overall, it was really fun exploring and trying different layouts together.
When it came to exercise 2 however, things took quite a steep turn (in the not so good way). My PTSD from previous Typography Task 3 came back! Designing a typeface. At least with this one, it is slightly easier as you have 2 different references and I am supposed to find the middleground for it. I still absolutely struggled with this one. I think the hardest part would definitely be trying to keep the typeface characteristics from the original reference. Trying to have the balance of the subject element whilst following the rules of a typeface was what make this so tough in my opinion. But when it came to the second part of the exercise making the movie poster, suddenly the rainy clouds went away, it was enjoyable again! Seeing the letterforms I created and then making into a poster was a refreshing sight to see and I did enjoy it quite a lot. Implementing interplay was definitely the hardest part by far as I needed to really observe how my element, glass shattering, forms. Overall, I would say it is a decently fun task. I didn't enjoy it as much as the first but it was still relatively good.
Observation
I have noticed during exercise 1 that spacing and colour choices were quite significant towards the final result of the composition. I needed to ensure that spacing of elements should be placed carefully and colour choices should be easy on the eyes. In exercise 2 however, I have noticed that it was very easy to accidentally rely too much on the selected reference font. I needed to ensure to avoid this and find the middleground during refinement. I also noticed that composition and colour choices during the poster making means everything. I noted that the poster shouldn't look too congested and the colour of the overall composition (especially the brand logos) should be consistent and clean.
Findings





















































































Comments
Post a Comment