13.11.2023 - 17.12.2023 / Week 8 - Week 12
Yong Zhen Xing / 0359473
Typography / Bachelor of Design (Honours) in Creative Media / Taylor's University
Task 3 | Type Design & Communication
Contents
1. Lectures
2. Instructions
2.1 Understanding
2.2 Deconstructing Letters
2.3 Sketching
2.4 Digitizing
2.5 Importing Into Fontlabs
2.6 Making the Poster
Final Outcome
3. Feedback
4. Reflection
5. Further Reading
LECTURES
All Online Lecture Notes
Week 8 :
Online Class
This week was Independent Learning Week but we still had a quick online checkup for our work to ensure we were making progress on our task. In this class, we simply just showed our progress through the group and Mr.Vinod would tell us if we would be on the right track.
Week 9 :
Physical Class
In this class, Mr.Vinod first opened with talking regarding assignment 2 and what to do if you we wish to fix/update our e-portfolios. We then had a quick feedback session to see our current progress on the digitising and sketching part. After that, Mr.Vinod wanted to see our sketches individually and how we go about digitizing it. Finally we just did a quick sketch digitisation and showed Mr.Vinod.
Week 10 :
Physical Class
This class focused on fixing and progressing on our typefaces. Firstly, Mr.Vinod commented on our e-portfolio talking about the need for fixing or making it better. He showed some examples of past students and current student examples of the e-portfolio as well. Then we had a progress check and feedback session once again on our typefaces. Lastly we were given time to work on fixing/refining our work before showing to Mr.Vinod again.
Week 11 :
Physical Class
In this class, Mr.Vinod first had a feedback session checking on our typefaces to ensure our fonts were good enough before importing to fontlabs. Then we been given time to work on fixing on our fonts (if any) or just start importing our typefaces to fontlabs. After a while, Mr.Vinod also demonstrated the basics of fontlabs and also taught on how to use the left and right sidebearing measurements chart he provided.
Week 12 :
Online Class
Since this week was a public holiday, we had a quick online class. First Mr.Vinod checked on our typefaces structure again and gave feedback. He also shared some ways to shape the typeface easier on AI. Lastly, he briefed on the last part of the task which was the typeface poster.
Back to Top ↑
Task 3 : Type Design & Communication
In our first task, we needed to first do a detailed dissection for 1 of our favourite fonts from the 10 typefaces given. But before I could do a dissection for a letter, I must first understand the fundamentals of what it takes to make a font.
Understanding

fig 1.1, Typographical Cheat Sheet
Above is what is known as the Typographical Cheat Sheet, a page where it shows what does each of the important elements mean. The main ones, I needed to really understand was the baseline, x-height and mean line which is where the letters will be written on. The image below shows a more clear definition of what those mean.
fig 1.2, Baseline, Meanline, X-height
While it might look simple to understand there are some factors to consider when forming the baseline and mean line such as an overshoot.
fig 1.3, Overshoot
By definition an overshoot is a round or pointed letter where it extends higher or lower than the baseline or meanline to achieve an optical effect of being the same size.
fig 1.4, Ascender & Descender
Ascender and Descender are also something important to keep in mind when dissecting or making new typefaces as it visually communicates good or bad typography.
fig 1.5, Serif & Sans Serif Comparison
Next thing to note is difference between a serif and sans serif font. Typically serifs has a stroke connected to the end of a larger stroke while sans serif are the opposite and have no serifs.
fig 1.6, Types of Serifs
Serifs come in many different styles and each of them has its own special use cases if used correctly. It also makes dissecting different types of letters more different than the previous. However it should be noted that that serif should not be over exaggerated or it would look unpleasing to the eye.
Deconstructing Letters
Next comes the detailed dissection of the letters. The chosen letters to dissect were H, o, g, b. This were chosen because Mr.Vinod wanted a variety in letter, this means having a uppercase letter, lowercase letter, letters with a ascender and descender. While deconstructing the letters, I need to pay attention to the details and document my observations. We could choose any fonts we like so I decided to choose Futura Std as my font to deconstruct as it's my favourite font. I just really like how simple and elegant the font looks.
Note : The gray bar is to indicate an overshoot.
fig 2.1, Futura Std "H" Dissection (15/11/2023)
Takeaways :
- The stroke on both sides are the same.
- The stroke on the cross bar is however thinner
fig 2.2, Futura Std "o" Dissection (15/11/2023)
Takeaways :
- The letter is not a perfect circle.
- The letter is squished a bit on the x-axis which makes the upper part of the letter have slightly more space space than the bottom.
- The 4 red circles are identical but shows that the bottom part of the letter goes into into the circle a bit which shows the slight squish on x-axis.
fig 2.3, Futura Std "g" Dissection (15/11/2023)
Takeaways :
- The stroke on the curve does not have the same in thickness but ends in the same thickness.
- The curve also is not a perfect circle.
- The round body does not have the same thickness as the initial stroke even at its peak.
- The round body is also not symmetrical in terms of x-axis.
fig 2.4, Futura Std "b" Dissection (15/11/2023)
Takeaways :
- The round on the letter is not a perfect circle.
- The initial stroke thickness is different from the round body thickness where the stroke on the round is more thicker.
- The roundness on the letter is not symmetrical in terms of x-axis. This is more clear when the red circle in the bowl of the letter does not cross each other in the center.
Sketching
Next, we needed to do sketches of 9 different writing styles, 3 for each different pen. I bought 3 pointed pens with differents points ; Flat tip, pointy tip and rounded tip. These pens made writing the letters more interesting as each pen's style can't be replicated. So I initially just started experimenting and exploring many types of style until I found the style that I wanted. We were to experiment the upper or lowercases of the letter ODHNG.
fig 3.1, Exploring Different Styles of Writing (17/11/2023)
After deciding on the each pens' style, I finalized the letters to the best I could write.
fig 3.2, 9 Different Writing Styles (17/11/2023) We were to choose 1 of the best writing to begin digitzing in Adobe Illustrator so I chose my 3 style from the second picture which used a flat tip pen. After receiving feedback from Mr.Vinod, the green flag was raised and I could proceeded on with sketching new letters to be developed into Illustrator. I first write down each letter as much as the graph paper fits so that I could choose the best writen letter. This is so when I reference it while making the letter, I get a more accurate understanding on how the letters should look like.
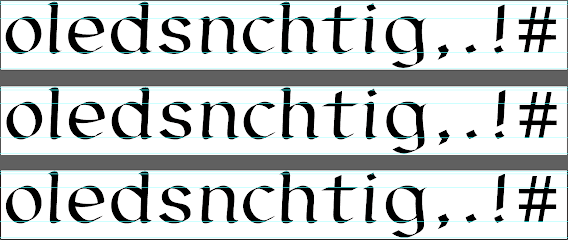
fig 3.3, Perfecting Letterings "oldesnchtig,.!#" (19/11/2023)
After that, I compiled it as shown in the image below.
fig 3.4, Best Writen "oldesnchtig,.!#" (19/11/2023)
Unfortunately I forgot to factor in some of basis of typography which was the x-height, ascender and descenders on the letters, so I rewrote some of the lettering again.
fig 3.4, Best Writen "oldesnchtig,.!#" 2 (20/11/2023)
Digitizing
Digitizing my letterforms was another difficult task on its own. I first added the guideline of basic typography which are baseline, x-height, meanline, ascender and descender line. Then I got to work with the letterforms and played/experiment with the shape of each letter until I got to the shape that I desired.
In this first part, I experimented with the thickness of the point in the stroke before only finding a desirable one.
fig 4.1, Digitizing Process 1 (22/11/2023)
fig 4.2, Digitizing Process 2 (22/11/2023)
After finishing the rough idea of the letters then I noticed that some letters doesn't feel like it fit the typeface, so I rework some of the letters.
fig 4.3, Digitizing Process 3 (24/11/2023)
The most notable one would be the
stroke angle of letters like "l, d, n, h, i, !, #". This angleing makes
the letterform look more natural.
fig 4.4, Digitizing Process 4 (24/11/2023)
The symmetry of letters like the letter "c" was also important in ensuring a clean outcome.
fig 4.5, Digitizing Process 5 (24/11/2023)
The curvature of letters was also important in the type of letters I am aiming for. Ensuring smooth curves goes a long way.
fig 4.6, Digitizing Process 6 (24/11/2023)
The image below is the finished draft of the typeface.
fig 4.7, Digitizing Process 7 (24/11/2023)
The next part would be the refinement part. I first need to change from stroke to outline stroke to create shapes where I can freely adjust the letterforms to how I want them to be. This was definitely the hardest part of digitizing as I need to be very observant to each strokes and curves on the lettering. Every letter was adjusted to look its best.
Here I adjusted the with of some letters like the letter "d, g" so it looks less bolder.
fig 4.8, Digitizing Process 8 (25/11/2023)
The letter "s" I ensured that the curves looked centered with the bottom part of the S having a slightly bigger curve.
fig 4.9, Digitizing Process 9 (25/11/2023)
The letter "g" still looked a bit strange to me, so I opt for a more thinner width on the hook of the "g"
fig 4.10, Digitizing Process 10 (25/11/2023)
Below shows the before and after refinement for my current typeface.
fig 4.11, Before Refining (25/11/2023)
fig 4.12, After Refining (25/11/2023)
After receiving feedback from Mr.Vinod, there still were changes to be made to make the typeface better, there was also some mistakes with the letters I need to fix, mainly the symbols/punctuation portion but letters like "d, t, g" needed some fixing too. So I did research on some fonts and compared to mine to see mistakes that I was doing. Mr.Vinod also provided a video from an Instagram account that was very useful in developing punctuation!
fig 4.13, Calligrapher, Bodoni, Bembo Font Reference (27/11/2023)
I first tackled the "d & g" ensuring that the loop on it is the same as the x-height. Then I experimented with "t" after learning its non-symmetrical cross stroke.
fig 4.14, Digitising Process 11 (27/11/2023)
Then, my next issue was with how straight the stroke of "g" is, which makes it not really fit in my typeface. So, I gave it a well-balanced curve.
fig 4.15, Digitising Process 12 (27/11/2023)
Then it was just fine-tuning the letter once again. Another thing I kept in mind this time was keeping all of the overshoot in the letterings consistent.
fig 4.16, Overshoot Consistency (2/12/2023)
Some letters after refinement almost have no differences .
fig 4.17, Before and After "n" Refinement (2/12/2023)
After learning about punctuation, I
can confidently illustrate it without much issue. Every punctuation was
remade so that it matches with the standard of how a typeface should
be. This includes the overshoot in the symbols ", . ! #".
fig 4.18, Digitising Process 13 (2/12/2023)
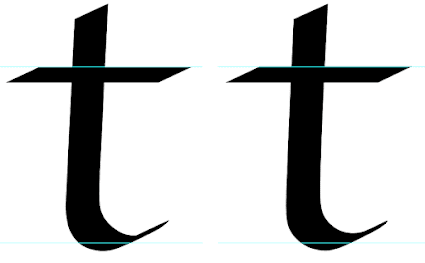
After finishing with punctuation, I thought I was done. Until I started using Illustrator for another assignment, I realized something. My letter t was still incorrect. Only then I realized that the letter "t" is actually shorter than the cap line (as shown below). It also came to my attention that depending on the typeface, the letter upper part of its stroke can be angled/curved.
fig 4.19, Myriad Pro Reference (3/12/2023)
With that new knowledge, I went fixing the letter "t". I first shaped it the best I could as a stroke form and then refined it in the shape form.
fig 4.20, Before and After "t" Refinement (3/12/2023)
fig 4.21, Current Typeface Progress 1 (3/12/2023)
After receiving feedback from Mr.Vinod, I was told to make the axis for some letters such as "n" and "h" more equal. I also needed to fix the letter "e" where the end looks more like "c". I should also fix the sharp points of my letters such as in "s", "c" and "h". The comma also needed to be fix as it was too diagonal. The curve for "g" could be more as well and "!" should be slightly more angled.
fig 4.22, "e" Leg and Sharpness Refinement (9/12/2023)
fig 4.23, "h" Axis and Sharpness Refinement (9/12/2023)
fig 4.24, "g" Curve Refinement (9/12/2023)
fig 4.25, "!" and "," Refinement (9/12/2023)
fig 4.26, Before and After : Current Typeface Progress 2 (9/12/2023)
After receiving feedback from Mr.Vinod again, while he said was a fairly consistent typeface, it still lacked the curve in letters like "n" and "h". This is where I misunderstood his previous remark. He wanted a smooth thin to thick strokes instead of keeping the slight sharpness. So I worked on improving that.
fig 4.27, "n" Sharpness Refinement (9/12/2023)
fig 4.28, "t" Sharpness Refinement (9/12/2023)
After reworking the letters, the typeface was basically completed! The image below shows the progression from stroke to shape merging as well as the typeface outcome!
fig 4.29, Typeface Progression (Wireframe) (15/12/2023)
fig 4.30, Typeface Progression (15/12/2023)
(Artboard reduced for easier viewing purposes)
fig 4.31, Typeface Outcome with Baseline (15/12/2023)
fig 4.32, Typeface Outcome (15/12/2023)
Importing Into Fontlabs
Next after finishing with my typeface, I now have to import through fontlabs following a video tutorial. The tutorial showed all the process such as importing, spacing and exporting which is basically everything we needed for our work. 
fig 5.1, Importing Letterforms (10/12/2023)
But it wouldn't be a design course without some problems! Images below is where I encountered some problems. The vector lines in some part ended up rough as there was too much anchor points in some of letterforms, so it was a long back and fourth process where I would fix it by reducing the anchor points in Illustrator and import it back to fontlabs.
fig 5.2, Vector Line Inconsistency (11/12/2023)
fig 5.3, Reduced Anchor Points "," (11/12/2023)
fig 5.4, Reduced Anchor Points "t" (11/12/2023)
After fixing all the letterforms, it was time to readjust the left and right sidebearing of the letters with a chart provided by Mr.Vinod. Then I have to do kerning on the letters by typing different letters next to each other and seeing if it is either too close or far apart from each other. I tried many variation to ensure it looks presentable (The image below only shows 4 of many).
fig 5.5, Adjusting the Left and Right Sidebearing (12/12/2023)
fig 5.6, Kerning the Letters (14/12/2023)
The image belows shows the letterforms fully adjusted with kerning.
fig 5.7, "oldesnchtig,.!#" Adjusted and Finished Kerning (15/12/2023)
Back to Top ↑
Then it was time to create a poster to display my typeface that I have created! The letters spell out "the design school", so I decided to use that phrase/word for the base of the poster. I have also tried adding "hello" as we could change/add our phrase/word for the poster we created through fontlabs. So I played around with the composition to see which looks the best.
fig 6.1, Trying Different Layouts (15/12/2023)
After experimenting, I have decided to go for my 4th layout. I ensured each text was aligned and slightly changed the naming part into 2 lines.
fig 6.2, Poster Outcome (15/12/2023)
Mr.Vinod recommended to follow his example whereby he the point size is shown in the poster along with the line dividing the text. He also asks me to change the position and of the typeface name along with my name. Below is the outcome of the poster!
fig 6.2, Poster Outcome 2 (18/12/2023)
fig 7.1, Fontlab Screengrab (15/12/2023)
fig 7.2, Final Type Construction "Curvy" (JPEG) (15/12/2023)
fig 7.3, Final Type Construction "Curvy" (PDF) (15/12/2023)
fig 7.4, Final Typeface Poster (JPEG) (15/12/2023)
fig 7.5, Final Typeface Poster (PDF) (15/12/2023)
FEEDBACK
Week 8
Task 3 :
Specific Feedback : For the sketches, the one I preferred was good but there was another option that was also good to choose from. I can also begin digitizing my work after a few more new letter sketches.
Week 9
Task 3 :
Specific Feedback : For some of the lowercase letters of the sketches, I didn't show the ascenders and descenders and I should rewrite the letters. For my digitization at that time, I should fine tune it to make it look more clean.
Week 10
Task 3 :
General Feedback : Ensure that when forming the letter, there is consistency in each letter so it doesn't look out of place. The letter "t" horizontal stroke is not actually centered. Creating contrast is about the flow (thickness and thinnest) of a stroke depending on your typeface you are aiming for.
Specific Feedback : The typeface is almost consistent. Letters with loops like "d" and "g" should match its x-height. The letter "g" stroke should also match the curves of the entire typeface style. Ensure that the overshoot of the letterings are the same. The comma's tail should be longer and the letter/symbol "t, ., !, #" are wrong and should be fixed.
Week 11
Task 3 :
General Feedback : When making a typeface, look into the counter from (negative space) and normal form to ensure it looks smooth and not have any rough edges.
Specific Feedback : Once again it is somewhat a consistent typeface. The leg of the "e" should look like the leg of "c". The axis of letters like "n" and "h" should be consistent in the axis of the typeface. Any sharp points in the letters are considered lazy by designers and should be curved. The comma is a bit too diagonal and should be more straighter. The letter "g" could curve more and symbol "!" could be angled slightly.
Week 12
Task 3 :
Specific Feedback : Fairly consistent typeface, but still same problem as last week where letters like "h" and "n" are still not smooth. It should look flushed where it goes from small to big strokes.
REFLECTION
Experience
In my first part, we were to dissect a typeface of our choice. This was an extremely tedious process in my opinion. While it was interesting to dive in and find out how certain letters are created, dissecting the letters was not a very enjoyable process. As for the sketching part, I think it was pretty interesting to experiment with different styles while using various different pens. For my first time using a calligraphy pen, it was certainly an experience practicing how to write efficiently and I must say, it looks elegant and good. Next, working on digitizing the typeface into illustrator is what I would call a nightmare. While using the brush stroke is fine, refining through the shape of the letters is not. Anchor points are a nightmare to use/deal with especially when the shape came from a stroke. As for curving the sharp edges I had especially with the calligraphic style, it was best defined as torture! In fontlabs, the kerning and sidebearing adjustments were not too bad as we had a chart to follow, but I found importing my letterforms to be way harder. I think part of it was because the vector line sometimes ended up not following as how I form them in illustrator due to it having many anchor points. But other than that rough back and forwards in importing, fontlabs was interesting to learn nevertheless. In poster designing, I actually had fun in this as it is what I would call the homestretch of the assignment. It was really cool seeing what you made for the past few weeks come to reality and although there were many bumps on the road, I was still quite happy with the outcome!
Observations
While I was doing the dissection of the letterforms, I then only realized that there were many thoughts and consideration when making a typeface. Not every letters were seamless as I though it would be. Even simple fonts like Futura which I chose for dissection really woke me up. When working on the sketches, the more I explored on different styles of writing, the more ideas I can generate through trial and error. When digitizing the letterforms, I have also noticed many small little details in other typefaces that I otherwise would not have seen if I didn't look very close at them. This definitely helped with forming my letters more to its usual standard. Typefaces are way more complex than I took them for granted.
Findings
I struggle a lot with originality during the sketching of the letterings as I try to be original with my letterings. Being original is extremely difficult especially when designing something as someone has probably done it. With that being said, I have learned to just simply adapt with any ideas I can come up with because in the end, its not about originality but instead the execution of something. Whether I execute it perfectly or even poorly, I would learn to take note and learn. In terms of technical skills, I also found myself learning a few new shortcuts in Illustrator which would definitely be handy in the future.
FURTHER READING
fig 8.1, A Type Primer
I decided to go for this book that Mr.Vinod also recommends. This is mainly because after flipping through the book, this is more of an introduction to typography and it is also very detailed in explanation. It goes in depth with typography ranging from the development of typography, letterings and also about good layout formatting.
fig 8.2, Type and Colour
I learned that type and colours are 2 combination of things that needs to be done right in order to maintain good readability and generally a good design. If using a black or white background colour accompanied with the same colour of text, one thing to keep in mind is understanding the tint of colours. This helps with creating a more comprehensible design. Having too strong or weak of a tint, could affect the how something is supposed to be read. Instead, use the mid tint or experiment with tints that could work with the design.
fig 8.3, English is not Chinese
I learned that English letterings can't be used with other languages that has a different way of reading. Languages such as Arabic which has to be read from right to left reading while Chinese has to be read from top to down and left to right. English letters are made with strict formatting such as a consistent x-height with ascenders and descenders. Without these factors, it affects the general reading way which is from left to right and also the readability of the text in general. Substituting the letters in the way Chinese characters are made for shows a bad design as not all lettering have the same width unlike Chinese Characters.
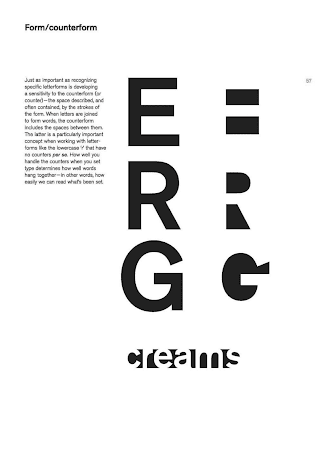
fig 8.4, Form and Counterforms
I learned that both form and counterform plays a huge role in designing a typeface. Counterform alone is a good way for type designers to see how well their typeface hang together and see how easily it could be read. Both forms are equally important as you need to ensure both forms are smooth and clean to have a good typeface. Without either one, typefaces could look inconsistent and rough.
fig 8.5, Reinforcing Meaning
Here I learned that typography could be a good way to describe the actions of a word. As shown in the image, it uses the same font throughout the 4 images, but because it is done in such a creative way, it really expresses the word to readers and I find that idea really smart! It just goes to show that there is not really a limit in typography even when it comes to expressing something.



































































Comments
Post a Comment