Typography | Task 2 : Typographic Exploration & Communication
30.10.2023 - 12.11.2023 / Week 6 - Week 7
Yong Zhen Xing / 0359473
Typography / Bachelor of Design (Honours) in Creative Media / Taylor's University
Task 2 | Typographic Exploration & Communication
Contents
1. Lectures
2. Instructions
2.1 Sketching
2.2 Digitizing
2.21 Exploration 1
2.22 Exploration 2
2.23 Exploration 3
2.24 Exploration 4
2.25 Exploration 5
2.26 Exploration 6
2.27 Exploration 7
Final Outcome
3. Feedback
4. Reflection
5. Further Reading
LECTURES
All Online Lectures Notes
Week 6 :
Physical Class
For this class, we once again showed our Editorial Layout work in class and received feedback from Mr.Vinod. I took down some notes from other classmate's design as I struggled quite a bit with coming up with ideas for this task. Next, we continued with doing our work while Mr.Vinod circles around the class and check and gives feedback on our work. I was given feedback on the spot which helped with progressing through my work.
Week 7 :
Physical Class
In this class, Mr.Vinod first checked on some people's task 1 e-portfolio task and gave some feedback on each student he selects. After that we were to share our final editorial layout work where he also commented and gave feedback on people's work. We then discussed on the date of submission for task 2 which was the end of the week. Lastly, he gave a brief on our next task where he also demonstrated what is to be expected in the following week.
INSTRUCTIONS
Task 2 : Editorial Layout
Sketching
The 2nd task is all about understanding what makes a good layout while making it engaging to readers. First we were given 3 options for our editorial text. After reading through 3 different passages which are :
- The Role Of Bauhaus Thought On Modern Culture
- A Code To Build On And Live By
- Unite To Visualise A Better World
I have decided to choose the second as it's the most impactful one to me and as a student studying design, it is certainly relatable. First, I needed to make an engaging title, so I looked as past student's work to get inspiration. After looking as some examples, it was time to ideate. I took the word "code" and decided to expand the idea visually to see what I could come up with.
I narrowed down 4 most common type of code and sketch it out to try to get a rough idea on the design.
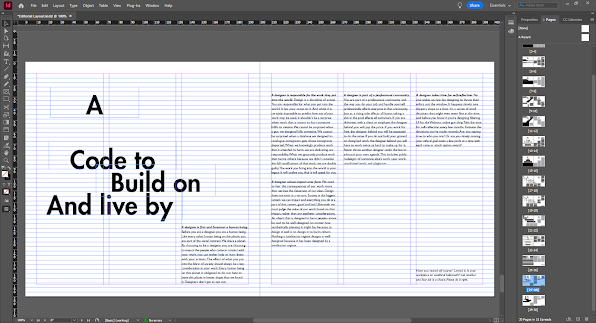
I proceeded to digitize my sketch into InDesign. Below are the processes of it. First I divided the to 3 columns as that would be my initial text layout.
The image below shows the completed layout alongside with the blocks form of the layout.
Rework :
After, receiving feedback about previous layouts, it was back to the drawing board for me because my layouts didn't really convey a message behind the text. So I first started rethinking the definition of the title.
Exploration 4 :
In this layout, I looked at some from of a code and decided to use the dividing code as seen in the image below.
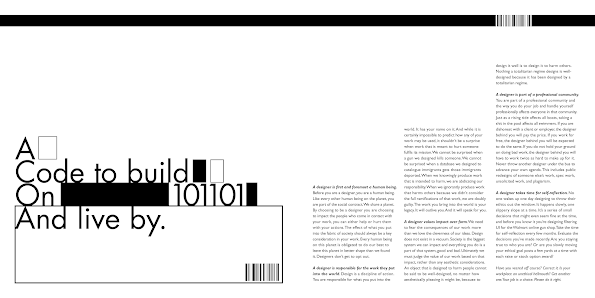
In this next layout, I experimented with the word code more. So for the title, I made it into a HTML or code based variation of it which looked like what the image shows below. For the passage of the text, I ensured it also lined up with the top and bottom part of the title.
In the next layout, I decide to emphasize on the word "Build on". I looked for reference for the word build and found inspiration when I saw a Lego block. Then I begin making the title design based on the Lego blocks and making the layout.
I have also lowered the colour value to so that the impact I'm creating doesn't feel overwhelming.
For the final submission, I've decided to choose layout/exploration 6 as I think it is a simple but effective layout. Below shows my paragraph spacing (¶) for layout 6.
FEEDBACK
Week 6
Task 2 :
Specific Feedback : The overall design is misleading in terms of expression and the barcode is not particularly helpful in terms of creating an impactful meaning to the readers.
General Feedback : When making the editorial layout, the word should have a meaningful impact on the readers to engage them more to reading. Another thing to keep in mind is that any sort of design/text alignment is key in making a successful layout.
Week 7
Task 2:
General Feedback : Ensure when you design a title, you do not just simply design for the fun of it, but you ask yourself ask yourself why. With that in mind, ensure the design relates to the title/passage as well.
E-Portfolio :
Specific Feedback : If I could, try to to reduce the amount of image, so that users browsing the website scroll less. Overall good presentation for the website.
REFLECTION
Experience
I personally found this assignment pretty difficult. I think my main issue is simply coming up with original ideas. Or maybe I think originality too much. But either way, this time I tried looking at more samples and reference and it helped me and in a way guided me to making more ideas. I guess the key takeaway is no one is truly original and there will always be some form of inspiration in the design field. Another thing to note is that even ideas that I thought were acceptable can't be winners but that's okay! That's what designing is all about, exploration until you come up with something more interesting!
Observations
After a feedback and sharing session with all the students, I have noticed that some student have roughly the same concept when it comes making the editorial layout, especially the Bauhaus passage. This tells me that coming up with ideas could often be similar to someone's else's and that is completely okay! As long as you can add your own twist or uniqueness to it.
Findings
One thing I noticed about myself is that I constantly focus on readability and guiding readers eye through the entire text. While considering that is not necessarily a bad thing, I think I focus on it so much to the point that I am limiting my creativity. So I decided to stop thinking about it and just let my idea flow and I think it helped a lot!










































Comments
Post a Comment